Она покорила сердца миллионов дизайнеров, разработчиков и проектных команд благодаря своим мощным возможностям для совместной работы, интуитивному интерфейсу и гибкости. В этой статье мы разберем, что такое Figma, какие задачи с её помощью можно решать, и почему она так важна в мире дизайна.

Что такое Figma?
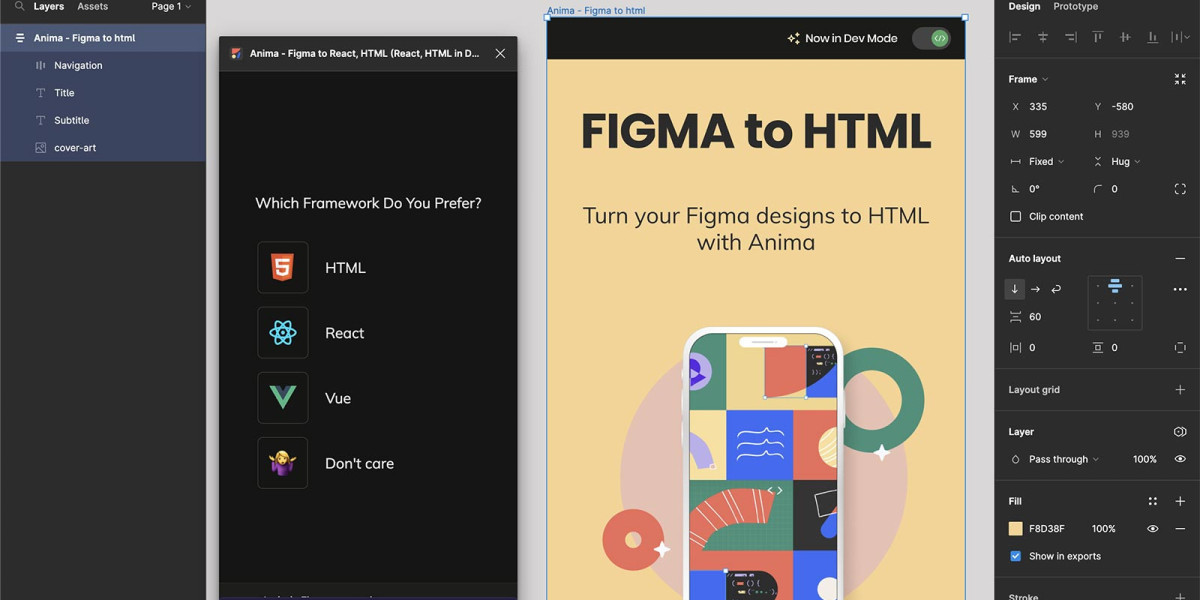
Figma это облачный инструмент для дизайна и прототипирования пользовательских интерфейсов (UI/UX). Она позволяет создавать дизайны сайтов, мобильных приложений, иллюстрации, иконки и многие другие элементы, необходимые для разработки цифровых продуктов. Главная особенность Figma заключается в её облачной архитектуре, которая позволяет дизайнерам работать совместно в реальном времени, независимо от устройства или операционной системы.
Figma что это за программа?
- Это облачный редактор дизайна с функционалом для создания макетов, прототипов и совместной работы в режиме реального времени.
- Она предлагает возможности создания интерфейсов, а также инструментов для взаимодействия между дизайнерами, разработчиками и другими участниками проекта.
- Figma доступна как в браузере, так и через настольное приложение.
Основные возможности Figma:
- Совместная работа в реальном времени.
- Кроссплатформенность: доступ через браузер, Mac, Windows, Linux.
- История изменений и версии файлов.
- Интеграция с разработчиками: предоставление доступа к макетам с возможностью экспорта кода и элементов.
Преимущества Figma
Figma обладает рядом ключевых преимуществ, которые делают её незаменимым инструментом для проектных команд и дизайнеров:
1. Совместная работа в реальном времени
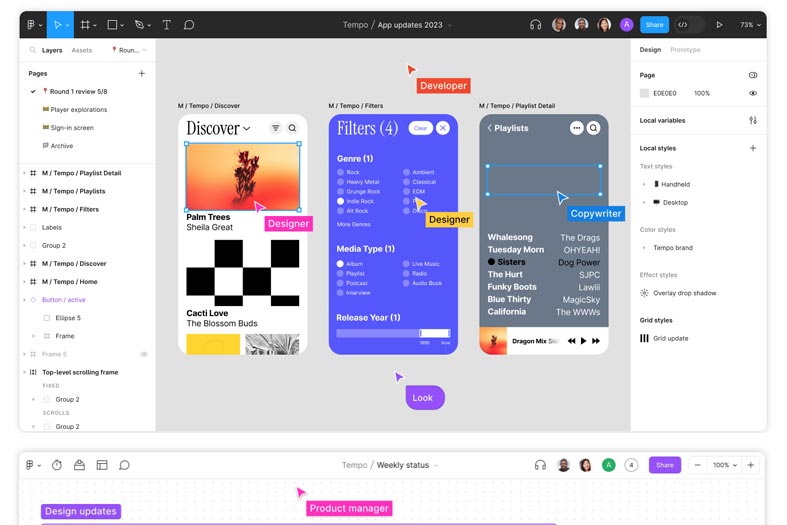
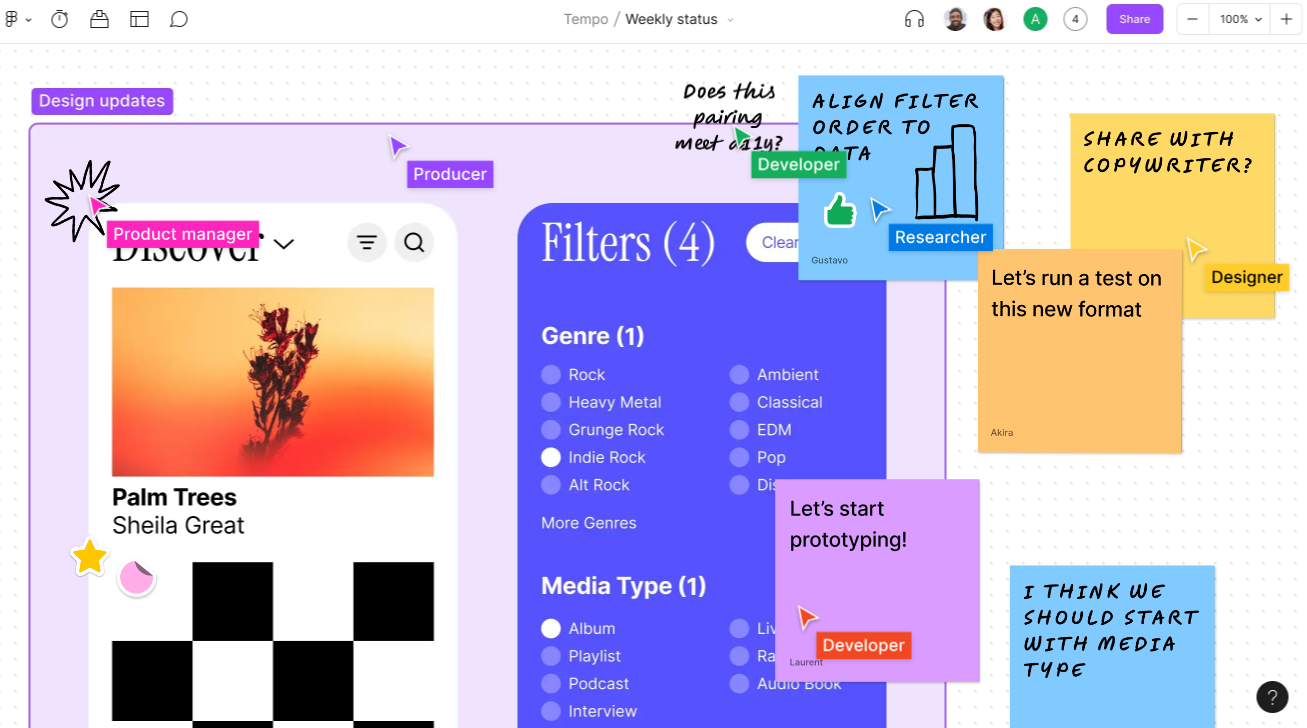
Одна из главных особенностей Figma это возможность работы нескольких пользователей над одним проектом одновременно. Это особенно важно для больших команд, где взаимодействие между дизайнерами, разработчиками и другими специалистами происходит на постоянной основе.
2. Кроссплатформенность и доступность
Figma это облачное решение, что делает его доступным с любого устройства и в любой операционной системе, будь то Mac, Windows или даже Linux. Для работы с Figma не нужно устанавливать сложное программное обеспечение достаточно зайти в браузер, ввести свои данные для входа и начать работать. В то же время Figma предлагает настольные приложения, если вы предпочитаете локальную работу.
3. История версий
Каждое изменение в проекте автоматически сохраняется. Вы можете в любой момент вернуться к предыдущим версиям файла, посмотреть, кто внес изменения и какие именно.
4. Простота интеграции с разработчиками
Figma предоставляет разработчикам возможность легко взаимодействовать с готовыми макетами. Они могут просматривать все элементы дизайна, экспортировать CSS, SVG, Android или iOS код, а также загружать ресурсы.
5. Компоненты и стили
Figma поддерживает систему компонентов и стилей, что упрощает работу над проектами с повторяющимися элементами, такими как кнопки, иконки, заголовки. Компоненты можно менять глобально: изменив один элемент, изменения применятся ко всем копиям.
Что можно сделать в Figma?
Теперь давайте разберемся, что именно можно создавать и реализовывать с помощью Figma. Этот инструмент универсален и поддерживает множество задач, которые решаются в процессе разработки цифровых продуктов.
1. Создание пользовательских интерфейсов (UI/UX)
Основная задача Figma это проектирование интерфейсов. Она предоставляет весь необходимый инструментарий для создания кнопок, форм, навигационных элементов, меню и других элементов пользовательского интерфейса. Вы можете не только создать макет интерфейса, но и сделать его интерактивным, добавив анимации и переходы для наглядности.
Типы интерфейсов, которые можно создавать в Figma:
- Веб-интерфейсы: разработка дизайнов для сайтов, интернет-магазинов, блогов и других веб-платформ.
- Мобильные интерфейсы: макеты для приложений на iOS и Android, с учётом всех особенностей мобильных платформ.
- Интерфейсы для носимых устройств: смарт-часы, фитнес-трекеры и другие гаджеты.
2. Прототипирование
Figma позволяет создавать интерактивные прототипы. Это означает, что вы можете настроить переходы между экранами, добавлять анимации и интерактивные элементы. Прототипирование помогает команде и заказчику увидеть, как будет работать приложение или сайт до этапа программирования.
Что можно делать с прототипами в Figma:
- Создавать связи между страницами и экранами.
- Добавлять анимации и переходы.
- Демонстрировать клиентам и командам интерактивные версии продукта.
- Тестировать поведение пользователей с помощью прототипов.

3. Разработка иконок и иллюстраций
Figma предоставляет инструменты для работы с векторной графикой, что позволяет дизайнерам создавать иконки, иллюстрации и другие элементы векторной графики. Этот функционал не уступает возможностям популярных графических редакторов, таких как Adobe Illustrator.
4. Работа с дизайн-системами
Для крупных компаний и проектов Figma предоставляет возможность создания и управления дизайн-системами. Вы можете разработать набор компонентов, стилей, типографики, которые будут использоваться на всех уровнях разработки продукта. Это помогает унифицировать и стандартизировать все элементы дизайна, что особенно полезно для больших проектных команд.
Что можно сделать с дизайн-системами в Figma:
- Создать библиотеку компонентов и стилей.
- Делать глобальные изменения в дизайне.
- Обеспечить согласованность всех элементов интерфейса.
- Использовать дизайн-систему на разных платформах (веб, мобильные устройства).
5. Создание адаптивных макетов
Figma поддерживает создание адаптивных макетов, которые автоматически подстраиваются под различные разрешения экранов и устройства. Это особенно важно в мире, где устройства имеют самые разные размеры экранов от смартфонов до телевизоров.
6. Интеграция с разработчиками
Figma позволяет легко интегрировать дизайнеров и разработчиков в единую рабочую среду. Дизайнеры могут делиться проектами с разработчиками, предоставляя доступ к элементам дизайна, и разработчики смогут быстро экспортировать необходимые ресурсы (картинки, шрифты, иконки) и даже копировать CSS-код для дальнейшего внедрения в код проекта.
Как начать работать с Figma?
Теперь, когда мы разобрались с тем, что такое Figma и что с её помощью можно сделать, давайте обсудим, как начать работу с этим инструментом.
1. Создание аккаунта
Для начала работы с Figma нужно зарегистрировать бесплатный аккаунт на официальном сайте. Бесплатная версия предоставляет все необходимые инструменты для старта, включая создание проектов, прототипов и работу в команде.
2. Выбор платформы для работы
Вы можете использовать Figma прямо в браузере, что удобно для тех, кто работает на разных устройствах. Однако для более удобной работы существует десктопное приложение для Windows и Mac.
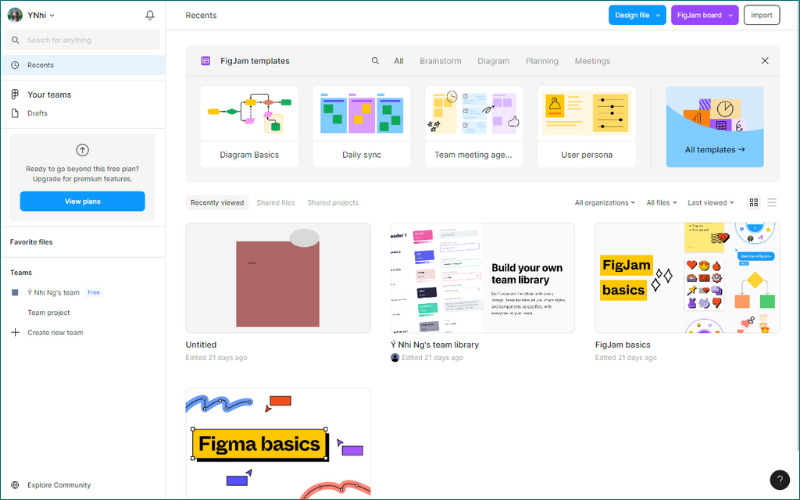
3. Создание первого проекта
После регистрации и входа в аккаунт можно начать создавать первый проект. Figma предлагает широкий выбор шаблонов и инструментов для работы с макетами интерфейсов. Вы можете воспользоваться готовыми решениями или создать макет с нуля.
4. Изучение интерфейса и инструментов
Figma обладает интуитивным и удобным интерфейсом, который быстро осваивается. Инструменты для рисования, создания векторов, прототипирования и работы с текстом находятся под рукой и легко доступны.аключение

Figma это мощный и универсальный инструмент для создания дизайнов интерфейсов, прототипирования и совместной работы. Благодаря своей облачной природе и кроссплатформенности, она подходит для любых проектных команд, от начинающих дизайнеров до крупных корпораций. Возможности для создания UI/UX-дизайнов, прототипов, работы с векторной графикой и дизайн-системами делают её незаменимым инструментом в арсенале любого дизайнера.
Работа с Figma позволяет не только упростить и ускорить процесс разработки дизайнов, но и наладить эффективное взаимодействие между дизайнерами и разработчиками, обеспечивая прозрачность и согласованность на всех этапах проекта.
Figma уже завоевала доверие тысяч дизайнеров по всему миру, и её популярность продолжает расти. Если вы ищете инструмент для создания интерфейсов или просто хотите улучшить взаимодействие внутри проектной команды, Figma это отличный выбор.